Project Dolly Dev Diary #1: Landing Page
May 27, 2021 · Comments ProjectsProject DollyThis is part of a series of “developer diary” posts that offer a window into the development of my new mobile app, codenamed “Project Dolly.” The app will offer a simple way to keep in touch with friends and family via automated reminders. Sign up to get notified when the app launches for free on iOS and Android.
Previously, I covered how I began this app project by writing a launch narrative document before writing any code. With that doc in hand, I was ready to begin some initial marketing.
Listen to this post as a Twitter voice tweet:
Dev Diary #1: Launch narrative in hand, I created a landing page to collect emails from those interested in testing the app!
— Matt Netkow (Ionic Team) (@dotNetkow) May 28, 2021
I used @ConvertKit for the landing page & @Ionicframework React for the app mock-up. 🙌https://t.co/VauVc5w6qp pic.twitter.com/s6PHwTmVn0
Creating a Landing Page to Capture Emails
As Justin Jackson teaches in his excellent Marketing for Developers course, we should aim to spend 50% of the time on marketing and 50% on development. The core idea is balance. If you spend too much time on development, you’ll have an app with no audience to try it. Ditto with marketing - an audience but no app to show off! Theoretically, balancing both should be a sweet spot.
So, the next step was creating a landing page in order to begin collecting email signups. I plan to promote the app through the developer diary and other blog posts, and occasionally pointing readers to the landing page. Ideally, when the app’s ready, I’ll have an audience to launch to (if you signed up already, thank you!). In addition to Justin, I’ve been a longtime fan of Nathan Barry and his business for creators, ConvertKit:
“ConvertKit helps you find your audience, turn them into true fans, and earn a living as a creator with our audience building and email marketing software.”
They recently announced that their landing page feature was free, so I jumped right in. I picked a simple, two-column template that would allow me to have an image on the left, and text on the right. Since I had already written a launch narrative, the text was easy enough. Since I was promoting an app, I knew the image should be a mockup of one of the app screens.
App Mockup Powered by Ionic React
I immediately selected Ionic React, the React flavor of Ionic Framework, as the tool to create the mockup. With over 100 UI components optimized for mobile and the UI toolkit I was most familiar with, it was a no-brainer. Using it over other tools had two benefits: I could quickly create a decent-looking UI (and trust me, I’m no designer!) and it’s real HTML and CSS code, so when I eventually begin developing the app, I wouldn’t be starting from scratch.
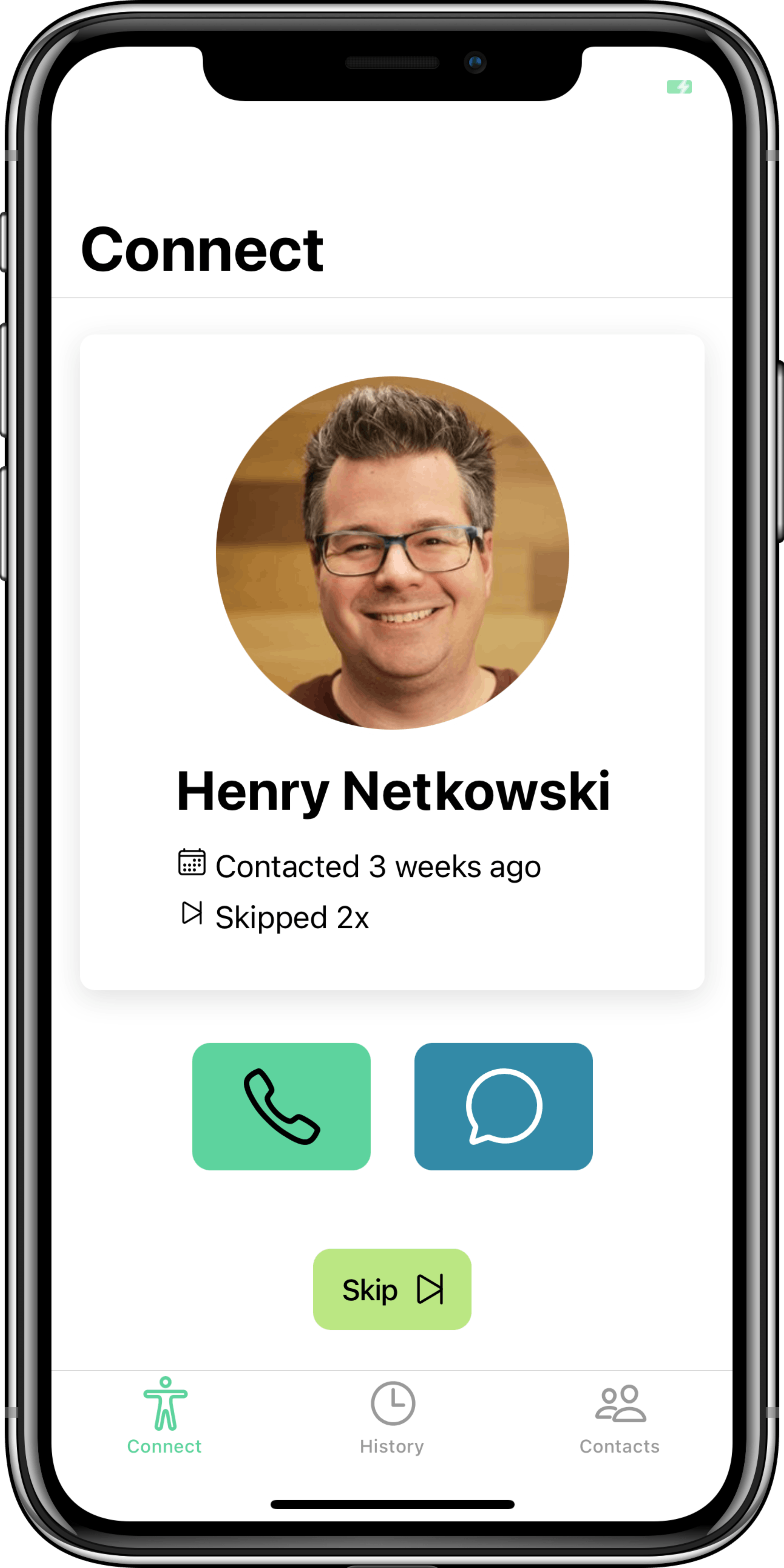
I picked the most common screen to show off, “Connect,” which will cycle through the next contact that the app suggests you get in touch with. My goal is a simple, clean UI that is “bright” and interesting to use. It took me a few iterations to get right, but ultimately I think it turned out well:

To capture the screenshot, I used Capacitor to deploy the app to my iPhone. I took a screenshot, but that just gives you the app screen without a nice phone frame around it. To add that, I used the free MockuPhone service. Simply select the device frame (iphone 12 in this case) then the service creates the image for you. Highly recommend it!
Promotion
Now, I’m very much unknown in the web developer community, but I have been slowly building up a network of great folks on Twitter through working with and supporting the Ionic community. So, with them as my main option for reach, I sent out a “launch” tweet. In the second attached tweet, I tagged my closest Twitter friends, asking for some support. They were incredibly supportive, and really came through for me with retweets and replies. If you’re reading this, thanks a million!
As it turned out, ConvertKit was running a month long contest: sign up 100 subscribers with a new landing page and get entered to win cash and other prizes. Perfect timing! So, naturally my goal was 100 subs. After that first day, I reached about 80 or so - not bad! It was a start. Over the next few days, I tweeted again, and turned to LinkedIn and Facebook. I made it to 100, but did not win the contest. Oh well - it mainly served as a forcing function for me attempt to get subscribers. Since then, I haven’t promoted the page much, so as of late May, I’m currently at 120 subscribers. Almost all are people I know or are acquaintances, so I definitely have more work to do on this front.
Next time, I’ll talk about why it’s taken me many months to make progress on this app project. Hint: B-A-B-Y!
Sign up to get notified when Dolly launches for free on iOS and Android.
