"It's Not You, It’s Me": Start Using NPM for PhoneGap Build Plugins Now
Nov 13, 2016 · 0 Comments PhoneGapCordovaIn just a few days (November 15th, 2016), PhoneGap Build’s plugin directory is going away in favor of Node Package Manager (NPM). No need to panic! There are several paths you can take to move over to NPM.
Option 1 - “I’m using a popular plugin”: Use NPM referral link
In a great move, PG Build has given us the option to see the plugin’s equivalent on NPM or submit a suggestion ourselves.
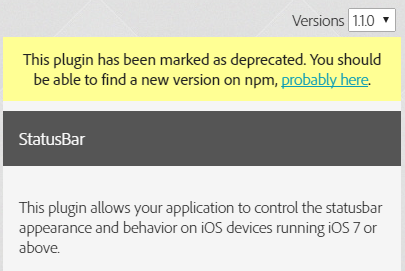
Navigate to the StatusBar plugin page for example. Here, we see a link to the most likely (submitted by users, so may not be correct!) equivalent plugin on NPM:

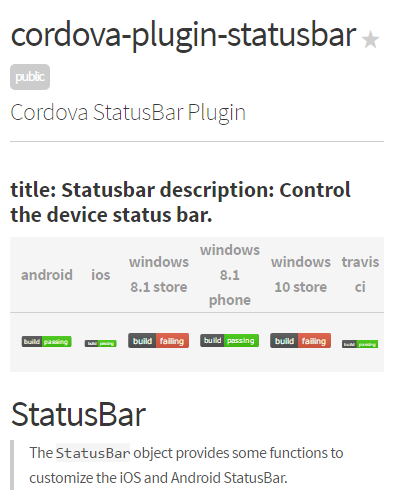
Clicking the “probably here” link brings us over to NPM. Most, especially official, PhoneGap plugins begin with “cordova-plugin” so usually it’s safe to assume that they are equivalent. As we’ll see below though, that’s not always the case - review the NPM one in detail and test it before putting out a new version of your app.

In our config.xml, replace the PhoneGap Build version with the updated NPM one:
<plugin name=“cordova-plugin-statusbar” spec=“2.1.3” source=“npm” />
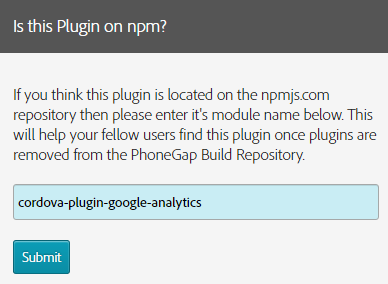
NPM link not there? If you happen to know the NPM equivalent, please consider helping others out by submitting it’s module name at the bottom of the plugin page. For example, I’m using the PG Build Google Analytics plugin, but found and submitted cordova-plugin-google-analytics as it’s replacement.

Option 2 - No “NPM referral link” on PG plugins page: Find plugin on NPM
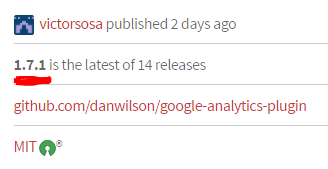
In this new world, you need to use NPM: https://www.npmjs.com/. PhoneGap/Cordova plugins generally begin with “cordova-plugin” in their names, so begin your search with that coupled with whatever you’re looking for: cordova-plugin-something-cool. When you find a plugin, the latest version number to use will be seen on the right hand side of the page:

In this example, the config.xml reference should be:
<plugin name=“cordova-plugin-google-analytics” spec=“1.7.1” source=“npm” />
Option 3 - Last Ditch Option: Fork from GitHub
What is there is no referral link and/or you can’t find an equivalent on NPM? Fork it from GitHub to your personal account and reference it from there. This also works in the case that the NPM plugin is not quite the same as the PGB one and you don’t have time to update your code just yet. I actually needed to do this step for the Google Analytics plugin - it turns out the namespaces and methods are slightly different. I’ll update the code eventually, but I want to ship out some other changes shortly.
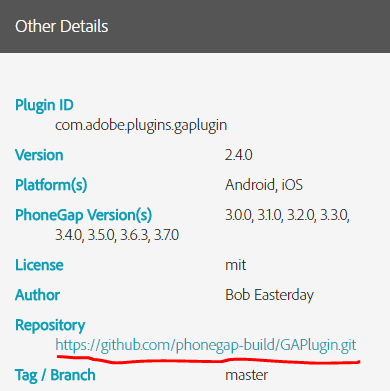
Navigate to the plugin page on PG Build. Under “Other Details”, you’ll see a Repository link:

Copy the link. Over in your config.xml, your old reference probably looks like:
<gap:plugin name=“com.adobe.plugins.gaplugin” version=“2.4.0” />
Change it to point to the GitHub version using source=“git” and name to spec. On a new app build, PGB pulls the code from GitHub now:
<plugin spec=“https://github.com/phonegap-build/GAPlugin” source=“git” />
As a final step, consider forking the repository for future reference or to maintain a copy in case it’s deleted. Navigate to the repository’s GitHub page, then click the Fork button in the upper right hand corner. The repository now appears in your account as a “forked repository”. When I navigate to my forked version of GAPlugin now, it’s essentially copied/saved for future reference: https://github.com/dotNetkow/GAPlugin
Happy plugin hunting!
