Moving netkow.com from Tumblr to Hugo & Netlify
Mar 16, 2017 · 4 CommentsNetkow.com has received a big facelift! I’ve moved off of Tumblr and am now using Hugo (static site generator) and Netlify for hosting and SSL.
Backing Up Tumblr
Before I could move over to a new hosting stack, I needed to back up my Tumblr content (close to 80 blog posts). This was the most difficult part of the migration, as it wasn’t as easy as I had hoped it would be. Tumblr has an API which can be used to export content and several free tools use it, but many of them are dead/abandoned.
I started with this Tumblr to Hugo Ruby script. I’ve never really used Ruby and had some package/versioning issues, but luckily this guide helped me to get the script working. On top of exporting the posts nicely, it created a CSV to help with URL redirects (you don’t want to break the old Tumblr links!). The only minor nitpick I have is that it didn’t download a copy of any images I’d uploaded to Tumblr.
In order to copy those down in an automated fashion, I used a different script, this one called “tumblr2hugomarkdown”. This one didn’t work as well - I found an infinite loop issue that occurred if an image was unable to be downloaded. For example, a Tumblr DNS issue. I forked the repo and simply had it skip over any “bad” images.
From there, I manually edited my posts to point to the locally downloaded images. If I had more time or knew ruby, I could have added the “download images” code into the “tumblr-to-hugo” ruby script. Since this was a one-time migration, I didn’t mind the manual effort. I kept the content of the migrated posts pretty much the same. I had originally written it all using the Tumblr WYSIWYG editor, which produced messy HTML. Fortunately, it’s very self-contained, so little need to edit it or convert it to another format like Markdown.
URL Redirects
In order to setup newer, shorter urls, I used Hugo’s aliases feature instead of Netlify’s options. This seems like the better approach - by using Hugo, my entire blog is “self contained”, meaning all the content and resources it needs can be deployed together. Otherwise, if I moved to another cloud hosting provider, I’d have to configure the redirect rules again.
slug = "2016-year-in-review" # new uri
aliases = [
# old tumblr uri:
"/post/155230428850/2016-year-in-review"
]
Hosting on Netlify
Netlify is used and recommended by fellow hybrid mobile developer Raymond Camden, so I gave it a shot. Well, it is FANTASTIC to say the least. Very straightforward and quick to setup. All of the base features are free too, which was music to my ears!
Continuous Deployment
Deploying a site change or new blog post is incredibly simple. I create the new blog post file, for example, then have Hugo rebuild netkow.com with a simple command:
$ hugo
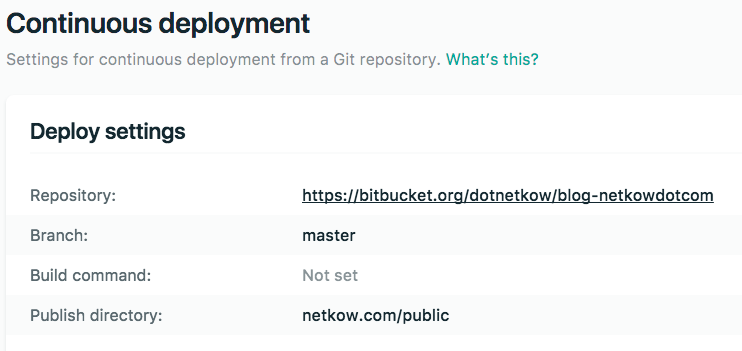
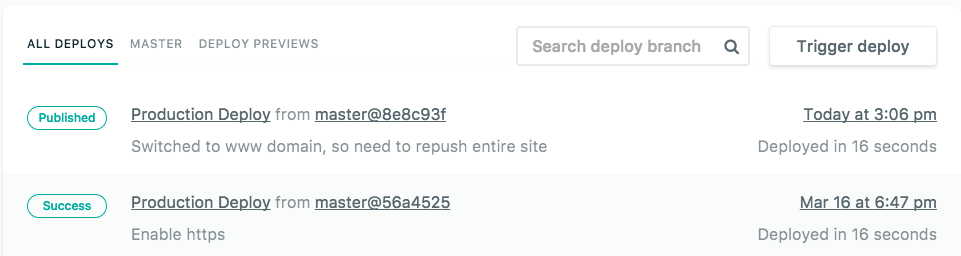
The generated site is created under the “/public” directory. Upon checking in the new post to BitBucket, a new build and deploy cycle is triggered on Netlify. I’ve configured it as such:

It deploys and is live in seconds. Amazing!

Domain Settings
Netlify recommends adding the “www” to your site in order to leverage their global CDN. That, coupled with SSL, and your baseURL in Hugo’s config.toml file should look like:
baseURL = "https://www.netkow.com"
Netlify handles all redirect rules for you, meaning the following will redirect to https://www.netkow.com automatically:
netkow.com
www.netkow.com
Really great to see, as all of my Tumblr posts were hosted at “http://netkow.com". I configured my domain in Netlify then updated my DNS settings over on Namecheap (my domain provider) and the new site took hold almost immediately!
HTTPS
Netlify provides free SSL certificates using Let’s Encrypt. Much like the deployment process, I enabled HTTPS and it took effect almost immediately. Wonderful.
Final Steps
And with that, the new site was complete! Just a handful of remaining tasks:
- “Turn off” Tumblr (remove custom domain configuration)
- Ensure DNS settings are correct and test a few hours after making changes
- Test everything else related to the Tumblr migration (www, https, url redirects, etc.)
In summary, I enjoyed building my site using a static site generator and absolutely recommend Netlify for fast, cheap, SSL hosting.
